Vừa học kiến thức, vừa rèn luyện tiếng anh! Còn gì tuyệt vời hơn nữa 😊😊😋

- HTTP Overview
- HTTP Parameters
- HTTP Messages
- HTTP Requests
- HTTP Responses
- HTTP Method
- HTTP Status Codes
- HTTP Header Fields
- HTTP Caching
- HTTP URL Encoding
- HTTP Security
- HTTP Message Examples
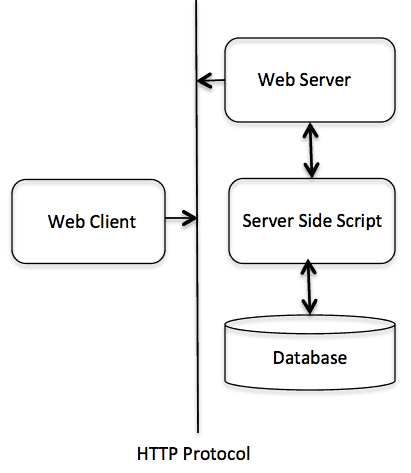
An HTTP client sends an HTTP request to a server in the form of a request message which includes following format:
- A Request-line
- Zero or more header (General|Request|Entity) fields followed by CRLF
- An empty line (i.e., a line with nothing preceding the CRLF) indicating the end of the header fields
- Optionally a message-body
The following sections explain each of entities used in an HTTP request message.
Request-Line
The Request-Line begins with a method token, followed by the Request-URI and the protocol version, and ending with CRLF. The elements are separated by space SP characters.
Request-Line = Method SP Request-URI SP HTTP-Version CRLF
Let's discuss each of the parts mentioned in the Request-Line.
Request Method
The request method indicates the method to be perform on the resource identified by the given Request-URI. The method is case-sensitive and should always be mentioned in uppercase. The following table lists all the supported methods in HTTP/ 1.1
| S.N. | Method and Description |
|---|---|
| 1 | GET The GET method is used to retrieve information from the given server using a given URI. Requests using GET should only retrieve data and should have no other effect on the data. |
| 2 | HEAD Same as GET, but it transfers the status line and the header section only. |
| 3 | POST A POST request is used to send data to the server, for example, customer information, file upload, etc. using HTML forms. |
| 4 | PUT Replaces all the current representation of the target resource with the uploaded content. |
| 5 | DELETE Removes all the current representations of the target resource given by URI. |
| 6 | CONNECT Establishes a tunnel to the server identified by a given URI. |
| 7 | OPTIONS Describe the communication options for the target resource. |
| 8 | TRACE Perform a message loop back test along with the path to the target resource. |
Request-URI
The Request-URI is a Uniform Resource Identifier and identifies the resource upon which to apply the request. Following are the most commonly used forms to specify an URI:
Request-URI = "*" | absolutURI | abs_path | authority
| S.N. | Method and Description |
|---|---|
| 1 | The asterisk * is used when an HTTP request does not apply to a particular resource, but not the server itself, and is only allowed when the method used does not necessarily apply to a resource. For example: OPTIONS * HTTP/1.1 |
| 2 | The absoluteURI is used when an HTTP request is being made to a proxy. The proxy is request to forward the request or service from a valid cache, and return the response. For example: GET http://www.w3.org/pub/WWW/TheProject.html HTTP/1.1 |
| 3 | The most common form of Request-URI is that used to identify a resource on an origin server or gateway. For example, a client wishing to retrieve a resource directly from the origin server would create a TCP connection to port 80 of the host "www.w3.org" and send the following lines: GET /pub/WWW/TheProject.html HTTP/1.1 Host: www.w3.org Note that the absolute path cannot be empty; if none is present in the original URI, it MUST be given as "/" (the server root). |
Request Header Fields
We will study General-header and Entity-header in a separate chapter when we will learn HTTP header fields. For now, let's check what Request header fields are.
The request-header fields allow the client to pass additional information about the request, and about the client itself, to the server. These fields act as request modifiers. Here is a list of some important Request-header fields that can be used based on the requirement:
- Accept-Charset
- Accept-Encoding
- Accept-Language
- Authorization
- Expect
- From
- Host
- If-Match
- If-Modified-Since
- If-None-Match
- If-Range
- If-Unmodified-Since
- Max-Forwards
- Proxy-Authorization
- Range
- Referer
- TE
- User-Agent
You can introduce your custom fields in case you are going to write your own custom Client and Web Server.
Example of Request Message
Now let's put it all together to form an HTTP request to fetch hello.htm page from the web server running on tutorialspoint.com
GET /hello.htm HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)Host: www.tutorialspoint.comAccept-Language: en-usAccept-Encoding: gzip, deflateConnection: Keep-Alive
Here we are not sending any request data to the server because we are fetching a plain HTML page from the server. Connection is a general-header, and the rest of the headers are request headers. The following example shows how to send form data to the server using request message body:
POST /cgi-bin/process.cgi HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)Host: www.tutorialspoint.comContent-Type: application/x-www-form-urlencodedContent-Length: lengthAccept-Language: en-usAccept-Encoding: gzip, deflateConnection: Keep-AlivelicenseID=string&content=string&/paramsXML=string
Here the given URL /cgi-bin/process.cgi will be used to process the passed data and accordingly, a response will be returned. Here content-type tells the server that the passed data is a simple web form data and length will be the actual length to the data put in the message body. The following example shows how you can pass plain XML to your web server:
POST /cgi-bin/process.cgi HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)Host: www.tutorialspoint.comContent-Type: text/xml; charset=utf-8Content-length: lengthAccept-Language: en-usAccept-Encoding: gzip, deflateConnection: Keep-Alive<?xml version="1.0" encoding="utf-8"?><string xmlns="http://clearforest.com/">string</string>
Tham khảo: Tutorialspoint.com